スルーしてください
商品の並べ替え。出来そうなのだが、実際に反映させるのができない。
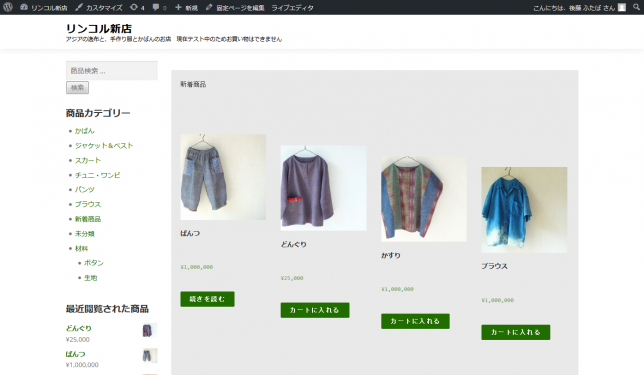
商品一覧では並べ替えは可能。あくまでダッシュボード内。
実際にページに行くと並べ替えられていない。
ソート「新着順」が最も上位でキャッチされるからだろう。
そのほかのソートは使うに値せず。
ということで、考えうる方法としては、在庫で持っていて比較的古いものから順にアップしていき、最新のものは最後にアップする、というところか。
商品登録時に順番を書き込むことができるが、これは逆順なので使えないよね普通・・・。商品が3つとかで、永久にその3つだけを売るのならそれでいいんだろうけど、そんなことってある?
初めてカード決済に接続してみた。普通にログインし、各種設定。
その後、商品販売画面でカートに入れ、決済へ進むと、カード入力枠が表示された。
これでいけるのかな?
後でテストしてみないと。
フッターナビ作成。でも表示してみると縦並びなのでいまいち。
一応、フッターに通販法表記を置こうと思ったんだけど、いまいちな表示なのでメインにも入れとくか。
通販法表記のページ作成
about me のページ作成
買い物ガイド(送料など)のページ作成
トップページの「おすすめ」を「セール」に変更。固定ページ「セール」作成。
カテゴリの並べ替えができない件!
↑プラグインCategory Order and Taxonomy Terms Orderを入れることで変更できた。にしてもなんでもプラグイン頼りで・・・。こんなの基本的なものとして本来入っていればいいのにね。
それじゃなくて例の3列→4列の件だけど、カテゴリに属する商品というショートコードで、書けないかな・・・。だけどあれか、固定ページじゃなく生成されるページの場合、記述を変更するのはどこでやるんだろう、わからんな。
固定ページ作ってやってみたけど、また例のビューティフルナナメ! になってしまったので断念。
4列にしたいだけなのに・・・。
↑たぶん解決
function loop_columns() {
return 4;
}
add_filter('loop_shop_columns', 'loop_columns', 999);
これをfunction.phpに書き足してアップ、いわゆるSHOPページだけでなく、なぜかカテゴリトップに飛んだ時も4列表示されるようになった。ありがたや・・・!
しかし、同じところに載っていた「関連商品を4列に」については、やってみたところ「2列」という・・・悪化してしまった(>_<)以下ソースコード
function woocommerce_output_related_products() {
woocommerce_related_products(4,1);
}
(4,1)なんだから、1列に4つ、なんだよね~。
(2,1)なんて書いてないのになんで2つ表示になってるわけ???

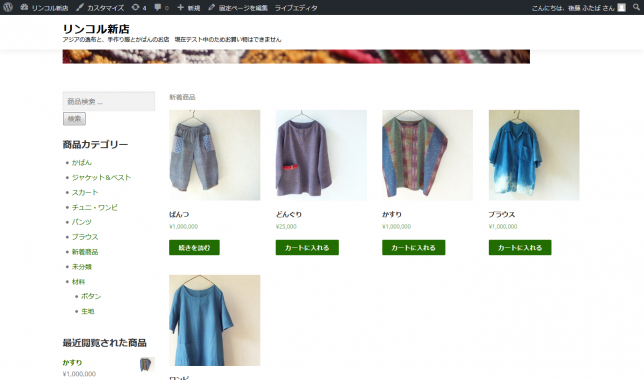
無事に4枚並びになったカテゴリトップ。ようやくできた。

カード払い用の表示が出るようになった。
メルアドになぜかうちのアドレスが勝手に入っているのを直したいのと、右サイドバーが全く要らないです。

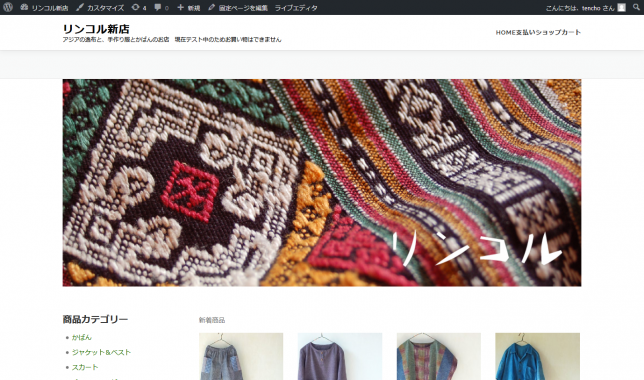
現状のトップページ。ようやくカテゴリの並び替えが出来た。
画像を縦が短いものに変更して多少かっこがついた。
今んとここんなものか・・・。
銀行振込の場合は、入金を確認したら、注文のステータスを手動で「処理中」に変更しなければならない。これ大事らしい
| 支払い待ちを有効にしていない |
|
銀行振込 |
クレジットカード |
| ①注文保留 |
注文確定時に送信 |
送信されない |
| ②処理中の注文 |
ステータスを「保留中」から「処理中」に変更したとき送信 |
注文確定時に送信(注文確定時に決済) |
| ③完了済みの注文 |
ステータスを「完了」にしたとき送信 |
ステータスを「完了」にしたとき送信 |
銀行振込で注文してみる。すると、お客さん宛のメールが(今の場合は自分に)届く。そのメールのタイトルなんかは変更したけど、いきなり
「なまえ様」ときた。
いくらなんでも親密すぎるだろ!
これは変更せねば、あぁどうやったら変更できるんだ・・・(泥沼)
「メール」のところで、テンプレートファイルをダウンロードして、phpファイル見てみたら、「first name」って文字があったので「last」に変更した。1回目は変化なく、さらによく見たらすぐ近くにもう一個あったのでそっちも変更した。
なんとか「名字様」にすることができた。
欲を言えば、フルネームを表示したいけど、いいやとりあえずこれで。
メール全部変更しなきゃならんからね、うぅぅ。
<?php /* translators: %s: Customer last name */ ?>
<p><?php printf( __( ‘Hi %s,’, ‘woocommerce’ ), $order->get_billing_last_name() ); ?></p>
全部変更した。ただし、「パスワードリセット」と「新規アカウント」のみ、firstの文字が1個しかなくて、こちらしか変えていない。まぁこのメールは送信されることが少ないと思うので、万が一名前で行っちゃっても許してもらおう。
いやフルネームにできるんじゃ? と思ってfull nameにしてみたら、見事にインターナルサーバーエラー、久々に恐怖の大王が降ってきた。
結局、いったんすべて捨ててエラーを解消し、続けて下記のコードを書き込むことで何とかうまくいった、と思う。
// 顧客の姓名を取得
$user_id = $order->get_customer_id();
if( !$user_id ) {
return; // user_id not found
}
$user = get_user_by( ‘ID’, $user_id );
if( !$user ) {
return; // user not found
}
$customer_name = $user->last_name.’ ‘.$user->first_name;
do_action( ‘woocommerce_email_header’, $email_heading, $email ); ?><h2><?php print $customer_name; ?> 様</h2>
疲れた・・・。
テスト購入をしまくったおかげで、本日の売上1300万になった(^^;)。
 花と将軍 BS12で放映中
花と将軍 BS12で放映中




 沈黙のひと 小池真理子
沈黙のひと 小池真理子