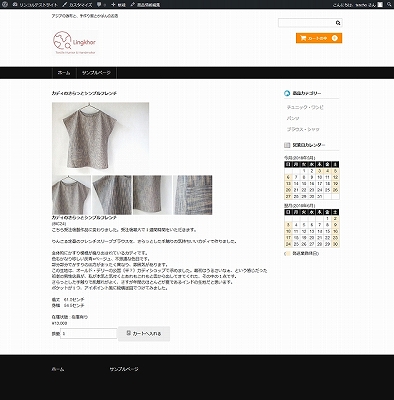
またスクショ上げてみます。メモです。

ここまで到達しているのですが、まだまだいろいろぜんぜん・・・。
商品画像のメインをもっと大きく表示したいのと、その下のサムネイルとくっついてるのを離したい。
いきなり本文が始まるのも何とかしたい。
上と下の黒い部分何とかならないかな。
と、カスタマイズ谷は深いのであります。
でも商品を新しくネットに上げる、という作業そのもので見てみると、劇的に楽!
今は先にクラフトマーケットで上げてから自分のところを上げる流れなので、コピペで完了できるのはすごいです、楽です。
なんとか公開できるまで持っていきたい。
ちょっと時間かかるかな・・・^^;
ここから完全メモ
wp-content/themes/welcart_basic/wc_templates の中のwv_item_single.php
をダウンロードして修正し、子テーマに入れる。
ただ入れたのでは有効にならない、wc_templatesフォルダ作って入れる。
親写真 335→550
子写真 135→160
親と子の間にスペースほしいのは強引に<br>で(強引すぎる)
親写真中央に持ってくる <center></center> 指定
子写真と商品名(うーん2個めはいらないけどな~)の間にまた<br>
商品コードと本文の間も<br>
ほんとは<br> でスペース空けるのは邪道(ソースが汚くなる、SEO対策とやらに不利とか?)と聞いたことがあるけど他に方法を知らんのじゃ。
上の商品名がh1、写真下の2回めの商品名がh2なんだけど、同じ大きさに見える。上の商品名を大きくしてできたら文字色も黒じゃなくしたいけど、h1指定ってたしかSEOとやらで大事なんだよな~。なんでh1がこの大きさなんだろ?
それと本文を少し文字を大きくして行間を空けたいが・・・。
あとこの黒バー、ほんと気になる。
トップページにもあるから共通のphpなりcssなりがあるんだろうかね。探すのがめんどくさい。
style.css をいろいろいじってみてるけどまったく反映されないなー。
何かが引っかかってるのかな。それ外さないと・・・。
とけいの・・・、針!? じゃなくてなんだっけ(24時0時)